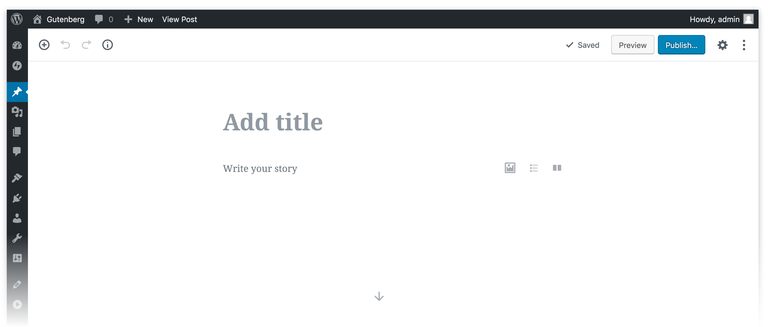
Вчера обновил на одном сайте WordPress до версии 5.0 и сразу же получил ледяной душ, увидев во что превратился интерфейс редактирования публикаций. Да-да, в новой версии WP оказался вшит новый редактор Gutenberg. Давно у меня так не подгорало от смены интерфейсов, признаюсь честно. В первые минуты я просто растерялся, не найдя на странице редактирования поста привычного окружения. Мало того, когда попробовал отредактировать одну большую запись с парой десятков иллюстраций, мой браузер напомнил мне о том, что у меня всего 8 гигайбайт оперативной памяти. Решил утром разобраться, но никакого встроенного механизма возврата к старому WordPress редактору в настройках пятой версии не нашел.
Сейчас расскажу, что это за Gutenberg такой, с чем его едят и как вернуть старый редактор WordPress вместо встроенного с версии 5.0 Гутенберга.
Что такое Gutenberg?
Gutenberg – это новый редактор WordPress, использующийся для создания и редактирования записей (posts) и страниц (pages). Разработчики назвали новый WP редактор именем Иогана Гутерберга, немецкого первопечатника, которого можно назвать первым европейским типографом. В середине 15 века Гутерберг создал революционный по тому времени способ книгопечатания подвижными литерами, который окажет потом огромное влияние не только на европейское книгопечатание и культуру, но и на всемирную историю.

Разработчики WordPress решили сделать похожую революцию в создании сложных макетов страниц средствами самого WordPress, без привлечения дополнительных плагинов, типа WPBakery Page Builder, WP Page Builder или SiteOrigin Page Builder. В старом редакторе схема работы free-flow, как и в любом текстовом редакторе, а вот макет страницы и форматирование текста — всё это делается с помощью стилей CSS и HTML, теперь всё будет по-новому.
По идее разработчиков новый WordPress редактор Gutenberg позволит авторам создавать сложные макеты публикаций и форматировать содержание страниц не зная досконально CSS или тонкости HTML. Такой себе WYSIWYG html-редактор, вшитый в саму CMS.
Но не всем такой апдейт понравится, мне лично не понравился, поэтому я начал искать способы «вернуть всё взад», и как оказалось, сделать этого довольно просто.
Как вернуть старый редактор WordPress вместо Gutenberg
Гладко было на бумаге, да забыли про овраги, во-первых, совершенно не все WordPress-темы и плагины поддерживают прогрессивный порыв разработчиков в виде Gutenberg-а, а во-вторых, не всем по душе придется такая радикальная смена интерфейса работы с текстами. Не сказать, чтобы я был прям бешеный ретроград, но в такой кардинальной смене парадигмы работы с текстом надо знать меру.
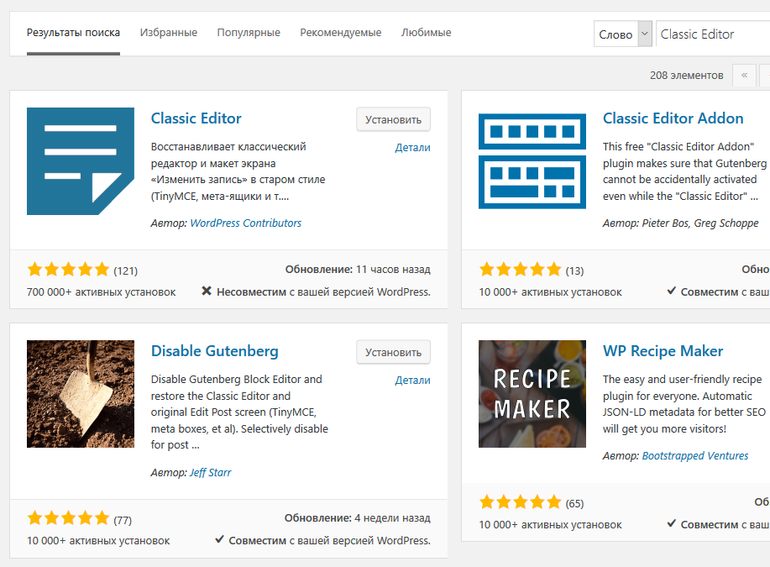
Чтобы вернуть старый добрый классический редактор WordPress вместо нового Gutenberg-а нам потребуется установить плагин Classic Editor (от WordPress Contributors). Для чего добавляем на блог новый плагин (либо качаем с официального сайта архив с плагином и заливаем необходимые файлы в папку wp-content/plugins).

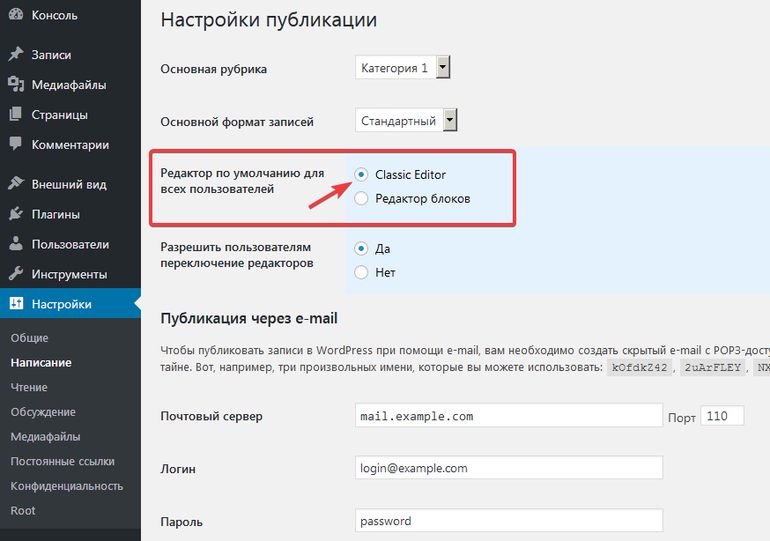
Активируем плагин Classic Editor и заходим в его настройки, вернее нас отправляют на страницу настроек самого WordPress «Написание», где необходимо удостовериться, что в пункте «Редактор по умолчанию для всех пользователей» выбрана опция «Classic Editor».

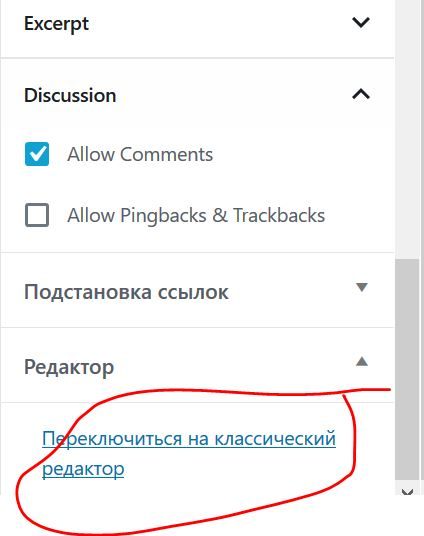
Но сразу переключения на старый редактор у меня не произошло, пришлось при первом редактировании любого поста зайти в опции записи/страницы (в сайдбаре справа внизу) и там переключаемся на классику, кликнув по ссылке «Переключиться на классический редактор».

Многие сторонние разработчики плагинов и шаблонов уже сегодня судорожно фиксят свой софт и обновляют плагины/темы для поддержки новой версии WordPress и нового встроенного редактора Gutenberg. Например, ребята из WPshop уже заявили в сегодняшней рассылке, что выкатят новую редакцию своих шаблонов на следующей неделе, а сегодня по горячим следам обновили свой плагин Clearfy Pro, включающий около 50 пунктов, которые оптимизируют сайт на WordPress в интересах SEO (удаление дублей страниц, очистка кода от мусора, закрытие служебной информации, правильные редиректы, дополнительная защита и другое).


Автор! Низкий Вам поклон за этот материал.
Спасибо за материал.
Установила Classic Editor но у меня появился только старый текстовый редактор, а переключения на визуальный нет… Не знаете как решить эту проблему? Спасибо
А в каком браузере у вас проблема с вкладкой «Визуально/Текст»?
Google Chrome
Посмотрела… То же самое и в Safari
Я бы в таком случае попробовал бы переустановить плагин Classic Editor.
У меня в Настройках, Написание — вообще нет опций «Редактор по умолчанию для всех пользователей» и «Разрешить пользователям переключение редакторов». Вообще пустое место. И Classic Editor тоже не устаналивается. Выдаёт оошибку — Не удаётся создать директорию. В этом тупике уже пару дней. Ни одну запись не могу сделать.
Если нет возможности установить плагины — значит не хватает прав на запись, лучше обратиться в сапорт хостинга и озвучить им возникшую проблему, они должны подсказать, как ставить на WP новые плагины / темы.
В плагинах деактивируйте Classic Editor Addon
Я чуть с ума не сошла от этого обновления, СПАСИБО ВАМ!!!
Класс, а то мельком глянул и на нашел сразу как вернуть) а потом забыл)