15 лет назад в 2003 году поисковый гигант Google купил один из лидирующих на то время блог-сервисов Blogger.com, созданный в 1999 году компанией Pyra Labs. С тех пор многое изменилось и для поддержания конкуренции Google пришлось вносить множество изменений в платформу Blogger, в том числе и широкий набор готовых шаблонов (тем) и инструменты управления «темами».
Но разве нужна SEO-оптимизация стандартного шаблона Blogger, спросите вы? Да, несмотря на то, что Google сам является поисковиком и имеет подробнейшее руководство по поисковой оптимизации для вебмастеров и как никто другой знает, что нужно, чтобы сайты (блоги) эффективно индексировались и хорошо ранжировались в поисковиках системах.
В целом материал хотя и ориентирован на работу с блогами на платформе Blogger.com — будет полезен и владельцам блогов на других платформах, в отношении оптимизации блого под Google Mobile-First Index и вопросам монетизации через Google AdSense.
Что рекомендует Google по заголовкам h1-h4 в тексте?
Вот цитата со страниц руководства, посвященная заголовкам внутри текста (речь именно о h1, h2, h3 …):
Как и при написании обзора большого текста, изложите основные пункты и подпункты документа и подумайте, где лучше использовать теги заголовков. Чего следует избегать:
- Выделения тегами заголовков такого текста, который не помогает определить структуру страницы.
- Использования заголовков там, где лучше подходят другие теги, например
<em>или<strong>.- Бессистемного использования заголовков разных размеров.
Не злоупотребляйте заголовками! Используйте теги заголовков там, где это имеет смысл. Чрезмерное количество заголовков на странице затрудняет просмотр контента и мешает определить, где заканчивается одна тема и начинается другая. Чего следует избегать:
- Злоупотребления заголовками на странице.
- Слишком длинных заголовков.
- Использования заголовков только для оформления текста, а не для структурирования.
Но если мы посмотрим на стандартные шаблоны Blogger, то там нарушены практически все эти рекомендации! Тегами h2 выделяется дата постов или названия виджетов, название публикации не выделено тегом h1 и т.д.
Возможно, что разные департаменты и подразделения Google не договорились между собой и не согласовали html/xml код шаблонов Blogger, но что делать вебмастерам и блогерам? Оптимизировать шаблоны самостоятельно!
На примере стандартного шаблона Blogger я покажу, как можно провести SEO-оптимизацию, чтобы у страниц вашего блога были корректно прописаны заголовки h1-h4, что позволит претендовать на высокие позиции в поиске не только Google, но и других поисковых систем. Помимо этого попробуем разобраться как оптимизировать шаблон под мобильный вид, особенно это актуально на фоне хайпа с mobile-first index, заявленного Гуглом.
Что необходимо от шаблона/темы блога для SEO?
Нам необходимо, чтобы на любой странице блога был один заголовок первого уровня h1, содержащий название страницы (для главной страницы блога — это должно быть название блога), необходимо, чтобы подзаголовки, с помощью которых будет структурироваться текст публикации были в тегах h2 и h3 (хотя можно пойти дальше и сделать еще более глубокую вложенность, но я глубже h3 не делаю). Необходимо, чтобы ровно также заголовки были оптимизированы и в мобильном виде (когда blogger автоматом дописывает ?m=1 к урлу страницы блога).

Берём стандартный шаблон Blogger — тема «простая», в нём главные seo-проблемы заключаются в том, что все страницы блога будут иметь одинаковый заголовок H1 (собственно название блога в шапке), а непосредственно заголовки публикаций зарыты аж в тег h3, а вот h2 дизайнеры-верстальщики Blogger решили использовать для всяких служебных элементов страниц, например даты постов, названия виджетов, и тд.

Начинаем исправлять кривость дефолтного шаблона и оптимизировать тему с точки зрения SEO по рекомендациям самого Google.
SEO-оптимизация стандартного шаблона Blogger
В первую очередь разберемся как сделать так, чтобы на главной странице название блога было в теге h1, а на внутренних страницах название блога в шапке было, например, в h3 (хотя кто-то захочет его в span или в div завернуть).

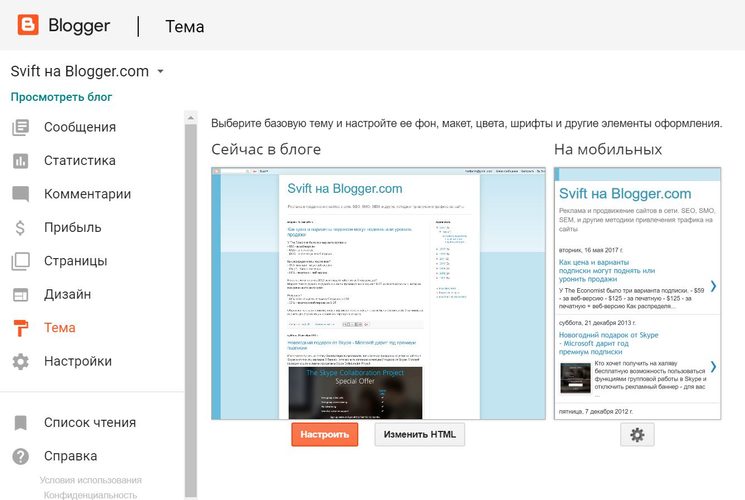
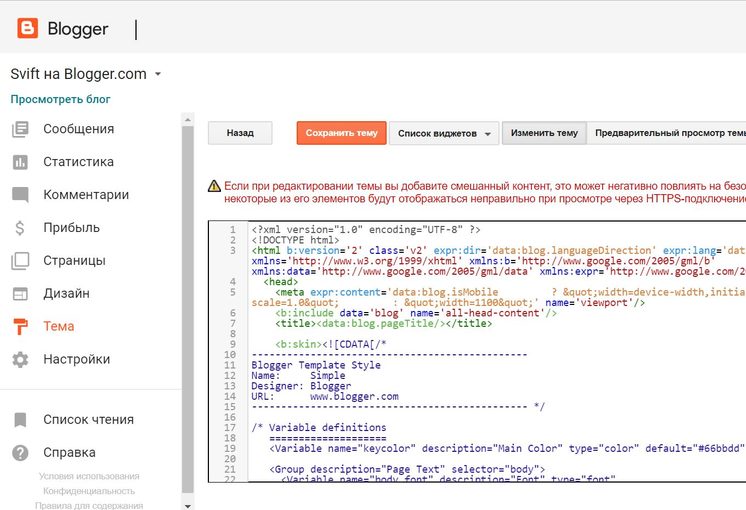
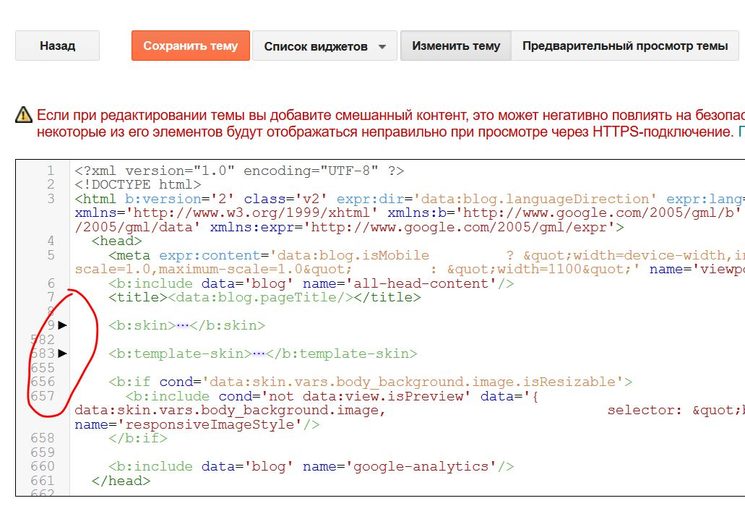
Заходим в админку блога в раздел «Тема», кликаем под превьюшкой на кнопку «Изменить HTML» и перед нами открывается окно с огромным xml-кодом (более 2500 строк). Вот этот код мы и будем править, приготовьтесь, занятие это весьма кропотливое, и лучше сделать бэкап дефолтного кода куда-нибудь в текстовый файл перед началом внесения правок.
Для начала переопределяем css-стили вывода названия в шапке блога, для чего находим строки
<Group description="Blog Title" selector=".header h1">
<Variable name="header.font" description="Font" type="font"
default="normal normal 60px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal normal 60px Arial, Tahoma, Helvetica, FreeSans, sans-serif"/>
<Variable name="header.text.color" description="Title Color" type="color" default="#3399bb" value="#3399bb"/>
</Group>
И меняем в данном блоке «.header h1» на «.header h3».
Затем находим в списке стилей блок /* Header добавляем туда код:
.Header h3 {
font: $(header.font);
font-size: 42px;
font-family: Arial, Tahoma, Helvetica, FreeSans, sans-serif;
font-weight: normal;
color: $(header.text.color);
text-shadow: $(header.shadow.offset.left) $(header.shadow.offset.top) $(header.shadow.spread) rgba(0, 0, 0, .2);
}
.Header h3 a {
color: $(header.text.color);
font-size: 42px;
font-family: Arial, Tahoma, Helvetica, FreeSans, sans-serif;
font-weight: normal;
text-decoration: none;
}
тем самым переопределяя шрифт, размер, цвет и подчеркивание для заголовка h3 в шапке.
Теперь займемся самими тегами заголовка в шапке блога. Нам необходимо не просто заменить в шапке h1 на h3 (чтобы избавиться от единого H1 для всех страниц), а добавить два условия (что показывать, если это главная страница, и что показывать, если страница не главная — для главной заголовок в шапке выводим через H1, а для любой другой страницы через H3).
Код, который позволяет задать проверку условия (показывать только на главной странице) выглядит так:
<b:if cond='data:blog.url == data:blog.homepageUrl'>
(Код Гаджета)
</b:if>
таким образом меняем код для шапки блога с дефолтного:
<b:else/>
<!--No header image -->
<div id='header-inner'>
<div class='titlewrapper'>
<h1 class='title'>
<b:include name='title'/>
</h1>
</div>
<b:include name='description'/>
</div>
</b:if>
на вот этот код с условиями проверки «главная / не главная»:
<b:else/>
<!--No header image -->
<div id='header-inner'>
<div class='titlewrapper'>
<!-- Homepage check, if yes write H1 -->
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<h1 class='title'>
<b:include name='title'/>
</h1>
<!-- Homepage check, if no write H3 -->
<b:else/>
<b:if cond='data:blog.url != data:blog.homepageUrl'>
<h3 class='title'>
<b:include name='title'/>
</h3>
</b:if>
</b:if>
</div>
<b:include name='description'/>
</div>
</b:if>
Теперь на главной странице блога в шапке название будет в h1, а на всех остальных страницах название блога в шапке будет выводиться в h3.
Далее начинаем разбираться с заголовками публикаций — их необходимо привести к виду, соответствующему условиям: если это страница публикации, то её название должно быть заголовком h1, если это главная страница или архив / поиск / тег, то названия публикаций должны быть внутри тега h2.
В стилях находим строки:
<Group description="Post Title" selector="h3.post-title, .comments h4">
<Variable name="post.title.font" description="Font" type="font"
default="normal normal 22px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal normal 22px Arial, Tahoma, Helvetica, FreeSans, sans-serif"/>
</Group>
и
h3.post-title, .comments h4 {
font: $(post.title.font);
margin: .75em 0 0;
}
Меняем в этих стилях «h3» на «h1» чтобы получилось:
<Group description="Post Title" selector="h1.post-title, .comments h4">
<Variable name="post.title.font" description="Font" type="font"
default="normal normal 22px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal normal 22px Arial, Tahoma, Helvetica, FreeSans, sans-serif"/>
</Group>
и
h1.post-title, .comments h4 {
font: $(post.title.font);
margin: .75em 0 0;
}
+ добавляем стиль для случая, когда надо выводить названия публикаций в ленте записей на главной странице или на странице архива в теге h2.
h2.post-title, .comments h4 {
font: $(post.title.font);
margin: .75em 0 0;
}
Продолжаем с заменой тегов для названий публикаций, ищем код:
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h3 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:elseif cond='data:post.url and data:blog.url != data:post.url'/>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h3>
</b:if>
меняем в нем h3 на h1.
Затем ищем блок кода:
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h3 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.link or (data:post.url and data:blog.url != data:post.url)'>
<a expr:href='data:post.link ? data:post.link : data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h3>
</b:if>
и меняем его таким образом, чтобы для страницы публикации заголовок выводился через h1, а для всех остальных страниц, в том числе и главной выводился h2, для чего вводим условие <b:if cond='data:blog.pageType == "item"'> (плюс я добавил комментарии в код, чтобы в случае чего не забыть где именно была правка стандартной темы):
<!-- check post-page or not -->
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<b:if cond='data:blog.pageType == "item"'>
<h1 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.link or (data:post.url and data:blog.url != data:post.url)'>
<a expr:href='data:post.link ? data:post.link : data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h1>
<b:else/>
<h2 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.link or (data:post.url and data:blog.url != data:post.url)'>
<a expr:href='data:post.link ? data:post.link : data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h2>
</b:if>
</b:if>
<!-- end check post-page or not -->
Таким образом мы решаем проблему с заголовками публикаций для десктопной версии блога. Но нам необходимо настроить стандартную тему «простая» так, чтобы и на мобильной версии название поста на странице публикации было в h1, а на главной странице блога и архивах название постов в ленте были бы внутри тегов h2 (не забываем о пресловутом Google mobile-first index), для чего в коде:
<div class='mobile-date-outer date-outer'>
<b:if cond='data:post.dateHeader'>
<div class='date-header'>
<span><data:post.dateHeader/></span>
</div>
</b:if>
<div class='mobile-post-outer'>
<a expr:href='data:post.url'>
<h3 class='mobile-index-title entry-title' itemprop='name'>
<data:post.title/>
</h3>
меняем тег h3 на тег h2.
Мы разобрались с тем, чтобы у каждой страницы был актуальный заголовок внутри тега h1. Теперь у нас остаются еще «проблемные» заголовки для даты постов и заголовки виджетов — для себя я решил «обернуть» их в теги h4, думаю, будет нормальным решением. Ищем вхождения в стилях:
Разбираемся с тегом даты в посте (разработчики зачем то «обернули» её в тег h2), в блоге css-стилей шаблона ищем строки:
h2.date-header {
font: $(date.header.font);
}
и меняем на h4, то есть вместо h2.date-header прописываем h4.date-header для модификации стиля тега вывода даты публикации постов.
Далее в коде шаблона ищем строки:
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><span><data:post.dateHeader/></span></h2>
</b:if>
и меням для даты тег заголовка с h2 на h4 (два вхождения в код — первый для десктопной версии страниц, а второй для мобильной версии).
Не забываем изменить стили для названий виджетов (гаджетов), для чего ищем в css-блоке строку:
<Group description="Gadgets" selector="h2">
и еще вот эти строки:
div.widget > h2,
div.widget h2.title
Меняем в каждой из этих трёх строк h2 на h4 — тем самым решая проблему, когда заголовком второго уровня становились ненужные для SEO названия виджетов.
Теперь меняем в заголовках виджетов (гаджетов, в терминологии blogger) h2 на h4 вот в таких строках <h2 class=’title’><data:title/></h2> и <h2><data:title/></h2> (для чего надо «раскрыть» весь код скрытый черными треугольниками и поиском пройтись по «<data:title/></h2>»).

В зависимости от числа виджетов (Gadgets в терминологии Blogger) таких замен может быть до 20 (всё зависит от того, сколько виджетов вы добавили себе на страницы блога).
Этих правок достаточно для того, чтобы оптимизировать стандартную тему Blogger обеспечив один уникальный заголовок h1 для каждой страницы, а также выноса служебных названий виджетов (gadgets) шаблона из тегов h2/h3, чтобы эти подзаголовки второго и третьего уровня использовались для структуризации текста публикаций.
Оптимизируем blogspot-тему под Google Mobile-First Index
Дополнение: После анонса Google Mobile-First Index актуальность мобильной версии блога на blogger.com еще больше выросла:
We continue to have one single index that we use for serving search results. We do not have a “mobile-first index” that’s separate from our main index. Historically, the desktop version was indexed, but increasingly, we will be using the mobile versions of content.
анонсирует сам Google на страницах блога Webmaster Central Blog.
We only use the mobile version for crawling & indexing when we switch to mobile-first indexing. If your mobile site doesn’t have a clear internal linking structure, that will make crawling harder (but it’s also something we check before switching a site over).
пишет в своём twitter-аккаунте представитель Google John Mueller.
Поэтому пару слов о том, что надо сделать со стандартным шаблоном блогспота, чтобы он соответствовал текущим реалиям поисковой оптимизации. Да, вот еще, если вы монетизируете блог контекстной рекламой, то для вас текст ниже также крайне важен!
Если наступит момент, когда главным кешем для ранжирование в Google станет рендеринг мобильной версии (что для адаптивной верстки, что для варианта, когда у сайта две версии — мобильная и десктопная) страницы, то это может кардинально повлиять на seo-характеристики миллионов сайтов. Почему? А представьте, что станет с распределением веса от главной страницы (как правило самой «жирной») до внутренних? Ведь это на десктопной версии с главной страницы в глубину сайта ведут сотни ссылок на рубрики и подрубрики, а на мобильной версии чаще всего это базовое «сендвич-меню» с парой десятков ссылок максимум. То есть на текущий момент никто не запаривается на тему распределения веса и перелинковки сайта в мобильной версии, что может крайне негативно сказаться, когда мобильный кеш станет основным в ранжировании.
Что делать? Необходимо продумывать и предусматривать навигацию и перелинковку до внутренних страниц от главной как на десктопной версии, так и на мобильной. Но по умолчанию шаблон blogger убирает сайдбар (в котором, как правило, как раз и есть ссылки на публикации и архивы, на страницы и теги), оставляя на главной странице блога только базовую ленту с 10 ссылками на самые последние посты.
Что предлагаю? Предлагаю в админке блогспота в разделе «Дизайн» добавить в футер блога гаджеты/виджеты архива, виджеты популярных записей и тд. Я добавляю в футер еще и блогролл (список ссылок на внешние ресурсы), а также форму поиска и подписки на обновления. Но тут тоже не всё гладко, по умолчанию блогспот в мобильной версии не выводит никакие гаджеты/виджеты добавленные через админку или в код руками, то есть в админке и на десктопной версии вы видите «виджеты», а в мобильной версии они исчезают. Как это победить? Как заставить шаблон выводить необходимые блоки на мобильной версии? Придется снова лезть в портянку xml-кода.
mobile='yes'
вот этот атрибут, добавленный к тегу вызова виджета зставляет шаблон отображать виджет на мобильной версии. Поэтому выбираете те виджеты, которые необходимо отобразить на мобильной версии, заходите в админку в раздел «Тема», кликаете под превьюшкой на кнопку «Изменить HTML».
Находим нужным нам виджет либо прямо в коде, либо через выпадающее меню админки редактирования кода шаблона. Например виджет формы поиска:
<b:widget id='BlogSearch2' locked='false' title='Search This Blog' type='BlogSearch'>
и добавляем в этот тег атрибут mobile=’yes’ — это заставляет шаблон показать виджет не только на десктопной версии, но и на мобильной.
Добавляем AdSense рекламу в мобильную версию страниц на blogspot
С помощью mobile='yes' вы сможете добиться отображения блоков контекстной рекламы Google AdSense на мобильной версии страниц blogspot, для этого в тег виджета, выводящего AdSense вставляем упомянутый выше атрибут mobile='yes'.
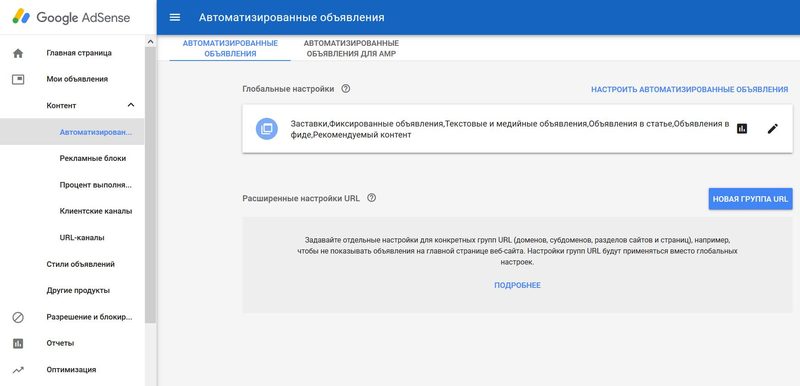
Да, как вариант можно доверить самому AdSense выбор места и формата рекламы на вашем блоге, для этого необходимо в админке Google AdSense создать «Автоматизированные объявления AdSense»:

Из Google Справки:
Автоматизированные объявления – это инновационный, но простой способ монетизации контента с помощью разнообразных форматов рекламы. Вы размещаете один и тот же фрагмент кода на разных страницах своего сайта, и Google AdSense показывает на них объявления в тех случаях, когда они принесут вам высокий доход и будут положительно восприняты пользователями.
Полученный код автоматического объявления можно один раз вставить в xml-файл шаблона и AdSense сам выберет какой формат и в какое место страницы поставить, чтобы максимизировать доход от рекламы, основываясь на анализе его собственной big data.
Таким образом можно отдать монетизацию блога на откуп самому Google, но если речь об аналогах, то придется возиться с кодом объявлений и виджетами по вышеописанной схеме. Решать вам. Удачи в ранжировании блогов под Google и в монетизации!


Да, и не забывайте делать бэкапы html-кода шаблона перед началом внесения правок!
Здравствуйте,
Пожалуйста, подскажите, каким образом в стилях можно изменить цвет заголовка на отдельной странице? Знаю, что это как-то возможно реализовать используя правило через b:if, возможно, есть и другой способ? Если Вам знакомы такие трюки, то как оформить стили, каков будет весь код?
Благодарю Вас!
С уважением,
Денис
Кроме проверки урла через b:if ничего и не приходит на ум. Должен признаться, что я не особо глубоко не копал, решал только базовые seo-задачи по блогспоту.
Привет Svift! Наверное, я что-то сделала не так и не могу понять, что именно. Формат заголовков поменяла. Но теперь, когда он-лайн генерую пользовательскую карту сайта — все статьи имеют одно название (идентичное названию блога).
Пожалуйста, подскажите: как исправить?
Большое спасибо, Лада
Речь про карту сайта на blogspot? Каким именно инструментарием вы генерируете карту?
Svift, спасибо, что отозвались! Карту сайта генерировала и на https://www.xml-sitemaps.com/, и на https://htmlweb.ru/analiz/sitemap.php . Результат одинаковый. Блог на blogspot
Добавлю: я журналист (работала в газетах и журналах, то есть мой «продукт» всегда был на бумажных носителях), поэтому где-то ошиблась.
Кстати, когда открываются страницы с публикациями, то с заголовками (H1, H2 и H3) все отлично!!! А на Главной странице на каждую статью по два заголовка H2 (второй по логике должны был бы быть H3).
Пожалуйста-пожалуйста-пожалуйста, помогите разобраться. И сразу вопрос: как я могу Вас отблагодарить? Спасибо, Лада
Подозреваю, что в случае личного блога (сайта на платформе blogger/blogspot) вам не потребуется xml-карта сайта, она нужна, по моему опыту, только если речь идёт хотя бы о десятках тысяч страниц в совокупности с проблемами индексации. А для небольших сайтов (до нескольких тысяч страниц объемом) sitemap.xml на мой взгляд абсолютно не нужен! Советую вам от этой затеи (с генерацией карты) отказаться, а потратить силы на более важные вещи.
По вопросу дублирования заголовков в H2 на главной — это надо лезть в код шаблона и смотреть что там и к чему. Так сходу не подскажу, да я и не верстальщик, и такие услуги не продаю…
Спасибо, просидел 3 часа, только вы помогли
Здравствуйте! Во-первых: огромная благодарность за статью! Облазила кучу сайтов и только у Вас нашла четкие, пошаговые, понятные для «чайника» инструкции Все получилось!!! У меня возник вопрос. Я установила картинку в шапку вместо заголовка. Получается, что на главной вообще не будет H1? Или я что то не правильно понимаю?
Если вместо текстового заголовка поставить изображение, то да, Н1 не будет на главной. Но тут другой вопрос — а вы главную страницу продвигаете под какой-то ВЧ/СЧ запрос? Если нет задачи конкурировать главной страницей в топах, то она вполне себе переживёт отсутствие заголовка Н1.
можно сделать шаблон который полностью переделан под сео и выложить для скачивания. Еще со снипетом интересует
Спасибо, полезная инструкция по оптимизации шаблона на Blogger